How To Add Contact Form on Contact Us Page in Blogger 2020
Add Contact Form on Contact Us Page in Blogger: Adding contact us form is very important for a professional blog. Contact us page help visitor or brand to contact the blog owner for anything related to this website like advertising, query, gadget reviews or any suggestions.
Most of the blogger use third-party sites (Like foxyform, 123contactform, jotform etc) for adding contact us form on their blog.
But in this article, I will show you the official way to add the contact us form on Contact Us Page in Blogger. First, I will show you how you can add the contact us form then show how you can add Contact us form on Contact Us Page in Blogger.
Read More: How to add social media buttons to Blogger header
Adding Contact form on blogger sidebar
Steps for Adding Contact form on blogger sidebar
Step 1. Open blogger and click on the ‘Layout’ section.
Step 2. On blogger Sidebar click on “Add a Gadget”.
Step 4. Click on Contact Form
Now to add the contact us form on the contact us page, we first need to follow the above steps then hide the sidebar contact form Gadget.
Hide sidebar contact form Gadget
There are two methods to hide the Contact form on the blogger sidebar. Both the methods are given below
Method 1:
Step 1: Login in to your Blogger account and
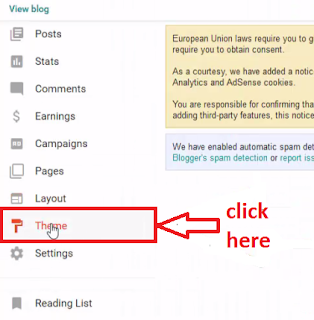
Step 2: Click on Theme
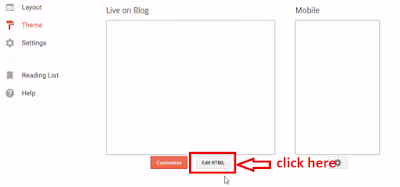
Step 3: Click on Edit HTML
Step 4: search for the ending tag
]]></b:skin> and just above it paste the following code :
.sidebar .widget.ContactForm { display: none!important; }Step 5. Click on save theme and now it will hide the sidebar Contact form.
Note: If this method is not working for you then use the Second method
Method 2:
Steps for the Hiding Contact form on the blogger sidebar are given below
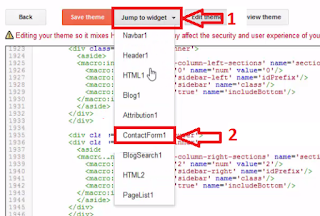
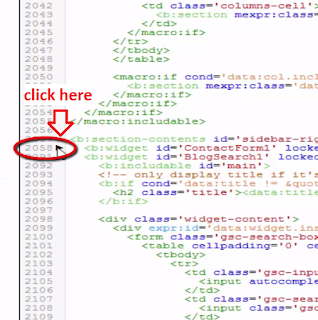
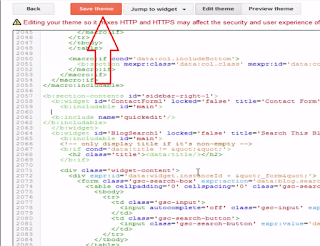
Step 1. Open blogger again and click on Theme




<b:includable id='main'> and <b:include name='quickedit' />

Adding Contact form on contact us page
Steps for adding the contact form on contact us page are given below
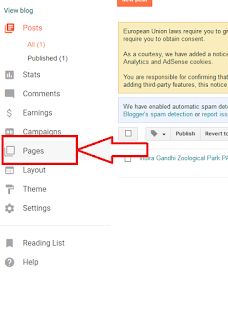
Step 1. Again go to blogger and click on pages.

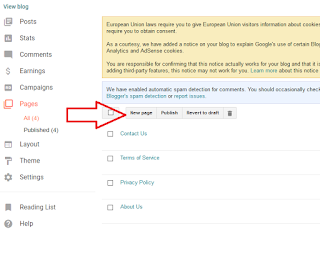
Step 2. Now if you already not create a page then click on a new page to create a page, else if you already create a contact page then click on edit.

<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"></link>
<form name="contact-form">
<span><i class="fa fa-pencil-square-o"></i> Name </span><br /> <input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <br /> <br />
<span><i class="fa fa-envelope-o"></i> Email Address <span style="color: #f56954; font-size: x-small; font-weight: bold;">*</span></span> <br /> <input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <br /> <br />
<span><i class="fa fa-keyboard-o"></i> Message <span style="color: #f56954; font-size: x-small; font-weight: bold;">*</span></span><br />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <br /> <input id="ContactForm1_contact-form-submit" type="button" value="Send" /> <br /> <div style="max-width: 222px; text-align: center; width: 100%;"><div id="ContactForm1_contact-form-error-message"></div><div id="ContactForm1_contact-form-success-message"></div></div></form><br /><style scoped="" type="text/css"> #comments,.post_meta,#blog-pager {display:none;} #ContactForm1_contact-form-name, #ContactForm1_contact-form-email{ height:auto;margin:5px auto;padding:10px;background:#fafafa;color:#444;border:1px solid #ccc;border-radius:3px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;transition:all 0.5s ease-out;} #ContactForm1_contact-form-email-message{width:95%;height:175px;margin:5px 0;padding:10px;background:#fafafa;color:#444;font-family:'Open Sans',sans-serif;border:1px solid #ccc;border-radius:3px;transition:all 0.5s ease-out;} #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{outline:none;background:#fff;color:#444;border-color:rgba(81,203,238,1);box-shadow:0 0 5px rgba(81,203,238,0.7);} #ContactForm1_contact-form-submit{font-family:'Open Sans';float:left;background:#cf4d35;color:#fff;margin:10px auto;vertical-align:middle;cursor:pointer;padding:10px 18px!important;font-weight:700;font-size:14px;text-align:center;text-transform:uppercase;letter-spacing:.5px;border-radius:4px;border:0;transition:all .8s ease} #ContactForm1_contact-form-submit:hover {background:#e45a40;color:#fff;} #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{width:100%;margin-top:35px;} .contact-form-error-message-with-border {background:#f6f6f6;border:none;box-shadow:none;color:#444;padding:5px 0;} .contact-form-success-message {background:#4fc3f7;border:none;box-shadow:none;color:#fff;} img.contact-form-cross {line-height:40px;margin-left:5px;} @media only screen and (max-width:640px){ #ContactForm1_contact-form-name, #ContactForm1_contact-form-email,#ContactForm1_contact-form-submit{width:100%;}} </style>
</div><div style="background-color: #f0b3ff ; color: Black; padding: 10px;">
Step 4. Now click on HTML section.
You can also watch Step by step video tutorial on “How To Add Contact Form on Contact Us Page in Blogger”
Finally, we hope this article can help you to understand “How To Add Contact Form on Contact Us Page in Blogger”. If you really think this article helps you then don’t forget to appreciate our efforts in the comments below. For more blogging tutorials, stay connected with us.












Post a Comment
Please do not enter any spam link in the comment box.